Part 2: Developing with Demandware

If you haven’t read part 1 you might want to do that first – What is Demandware.
In this part I would like to show what the setup for Demandware is like, talk about the underlying technologies and how you develop an application using the platform.
The Setup
In part one I mentioned that it was SaaS platform which means that they are hosting the application in their cloud environment. Specifically, each customer is provisioned one or more realms which is a collection of resources that are available to be used for development, maintenance and running the application.

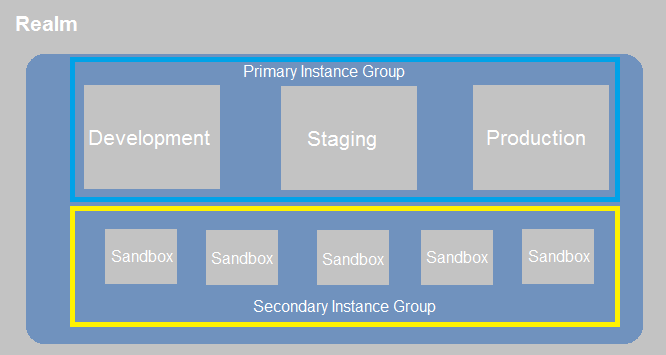
The image above illustrates what a Demandware setup looks likes.
The Primary Instance Group consists of a
- development environment which is solely used for testing. It simulates a production environment without impacting the production storefront.
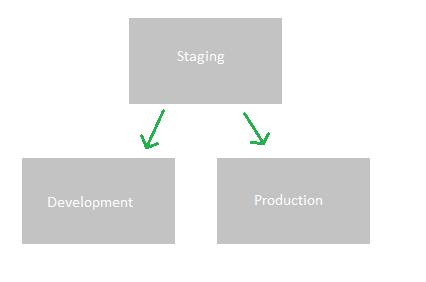
- the staging environment is used to prepare and replicate data for testing on the development or production instance and for configuring the storefront.

Then there is of course the last instance in the PIG which is production and that is used to run the actual live storefront.
The PIG should be familiar as it is a somewhat standard setup but maybe you call it QA server or pre-production etc. However then there is the Secondary Instance Group which might not be so familiar. Each realm includes a number of sandboxes which is what developers use to develop new features and whatever tasks they are given so they can work in parallel. It is an isolated instance which is not as powerful as opposed to the PIG instances in regards to performance, memory and storage.
Tooling
Development takes place by using the eclipse IDE. It is the only officially supported IDE and it works by using a eclipse plugin called UX Studio provided by Demandware which manages remote debugging as well as code upload to the server using WebDAV. There is another option as well, which seems to be semi supported by Demandware, which is a plugin for Sublime Text 3 however it does not support pipelines. The plugin for eclipse is needed to work with pipelines which I will explain in detail later.
Demandware Script
The programming language used to develop a Demandware application is..

But wait, it is not JavaScript as you know it..
Demandware provides a proprietary scripting language called Demandware Script which is used as a server-side scripting language.
Demandware Script is based on JavaScript, which is standardized as ECMAScript. However Demandware Script implements ECMA-262 also known as 3rd edition of ECMAScript and ECMA-357 also known as ECMA for XML or E4X. The former was released in 1999 and the 4th edition was originally set to be released in Q4 of 2008 but got abandoned.
It can be argued that Demandware Script isn’t really a proprietary language as it essentially is plain JavaScript however it implements a non-standardized version with features that didn’t make it into the final draft. I will demonstrate in a bit how these scripts can be used in a way that very much makes it a proprietary language. That being said, officially documented Demandware only supports language extensions up to JavaScript version 1.7 which was released in Q4 of 2006 however it seems to support some of the newer features in JavaScript 1.8.5 – there is no official documentation of this however.
Purpose of Demandware Script
- It is the programming language used to develop the application
- It is used to customize the storefront by adding new logic
- It is used to integrate with other web services and backends
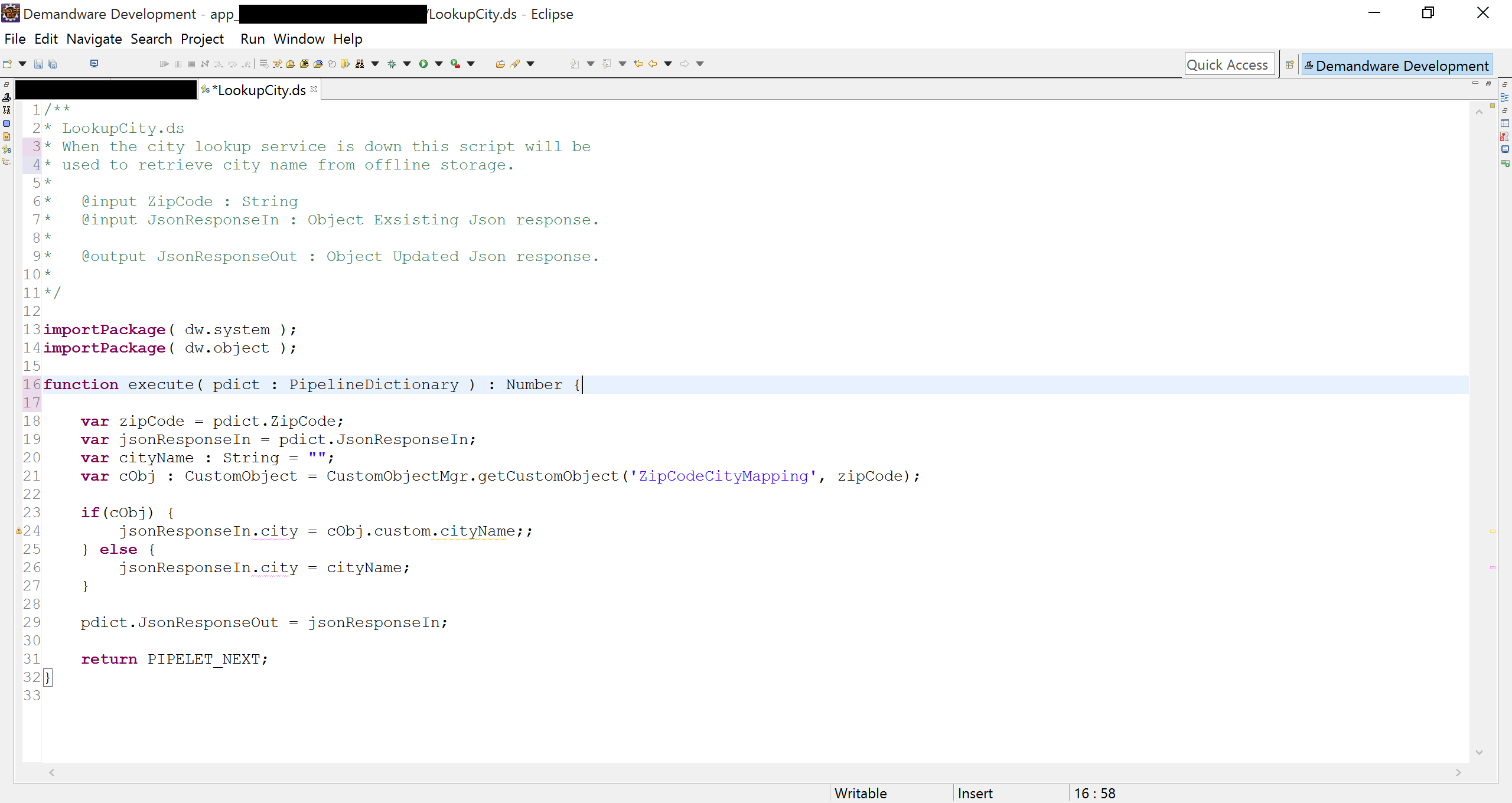
Below is an example of what a Demandware script looks alike and I’ll quickly go over the lines.

If we start from the top, you’ll see some comments and in them you’ll notice some input and output parameters. These parmeters are not simply comments. They are expected by the script file and you provide them from the pipeline (more on that later). This makes the script file rather proprietary.
Then next up are some import statements which provides access to certain Demandware APIs.
You’ll notice that the functions parameter is using optional type annotations however these do not generate compile time errors, they merely drive code completion within the editor. Furthermore we specify that the function returns a Number, which is used as the status code in the return statement on line 31. You can see on line 20 and 21 how you can specify types for variables.
You might wonder why Demandware is using JavaScript and you’ll be surprised to find out that they are actually not. The core framework and the actual platform is build using Java and as of writing this it runs Java 8. However the framework is not accessible to developers or third parties meaning it is closed-source software. Demandware Script is exposed as the server-side scripting language along with a RESTful API and the way it works is that Demandware Script is compiled into Java classes using the Rhino engine.
Template engine
The templates in Demandware are called ISML which stands for Internet Store Markup Language. The template engine in Demandware is conceptually similar to that of Velocity, JSP and Razor technology as it isn’t pure static HTML but rather it allows for dynamic and conditionalized HTML.
ISML templates are a proprietary language extension which include tags that conforms to SGML standards. ISML is combined with HTML that eventually compiles into pure static HTML.

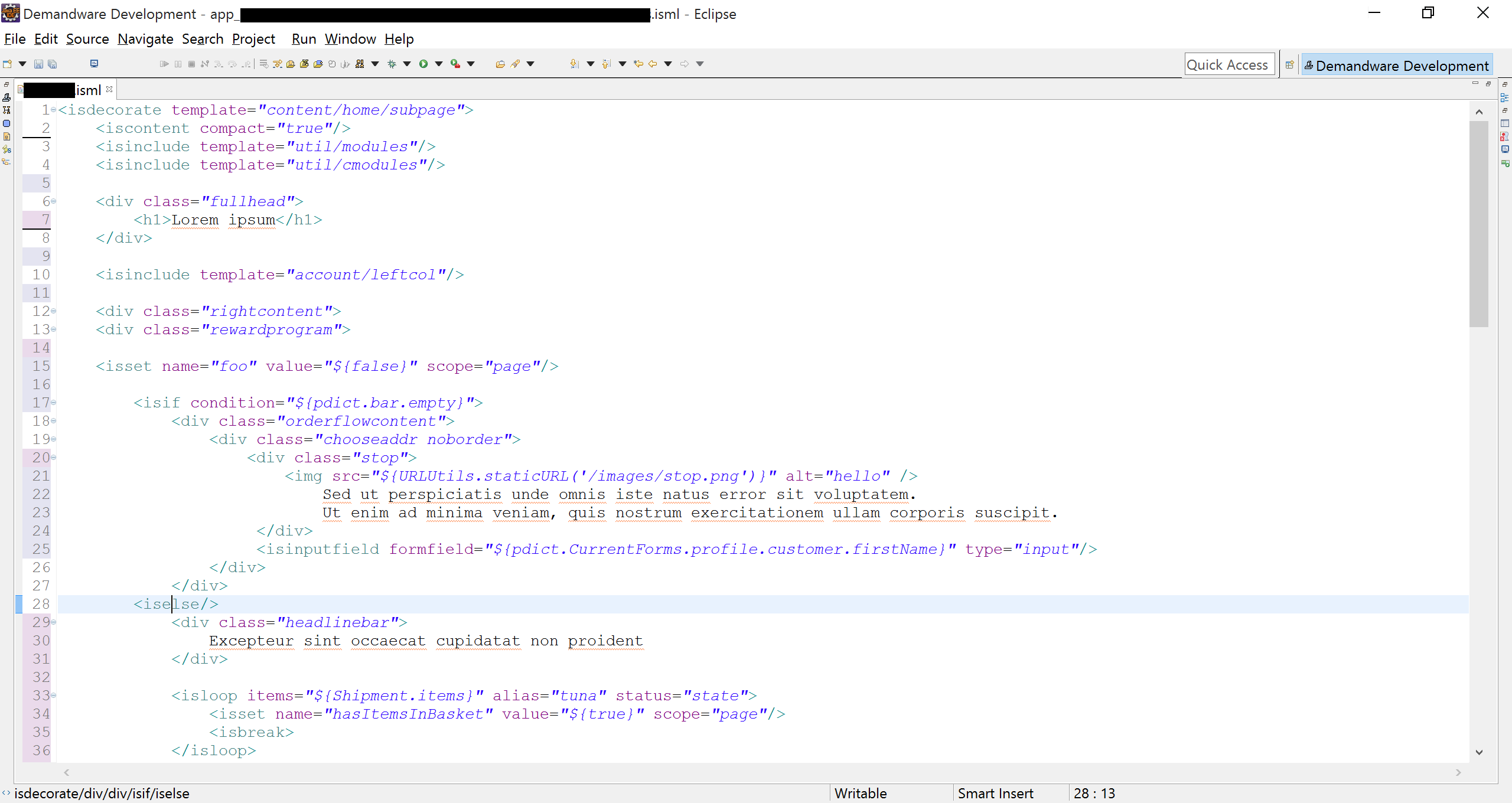
- On line 10 is an example of include another template.
- Line 15 initializes a variable called foo with the value false.
- Line 17 has an if statement and depending on the evaluation of the condition either lines 18-27 will be shown or else from line 29 and on..
- Line 25 inserts an input field and maps to a certain field – a bit similar to directives in AngularJS.
- On line 33 is a simple example of a ISML loop.
Pipelines
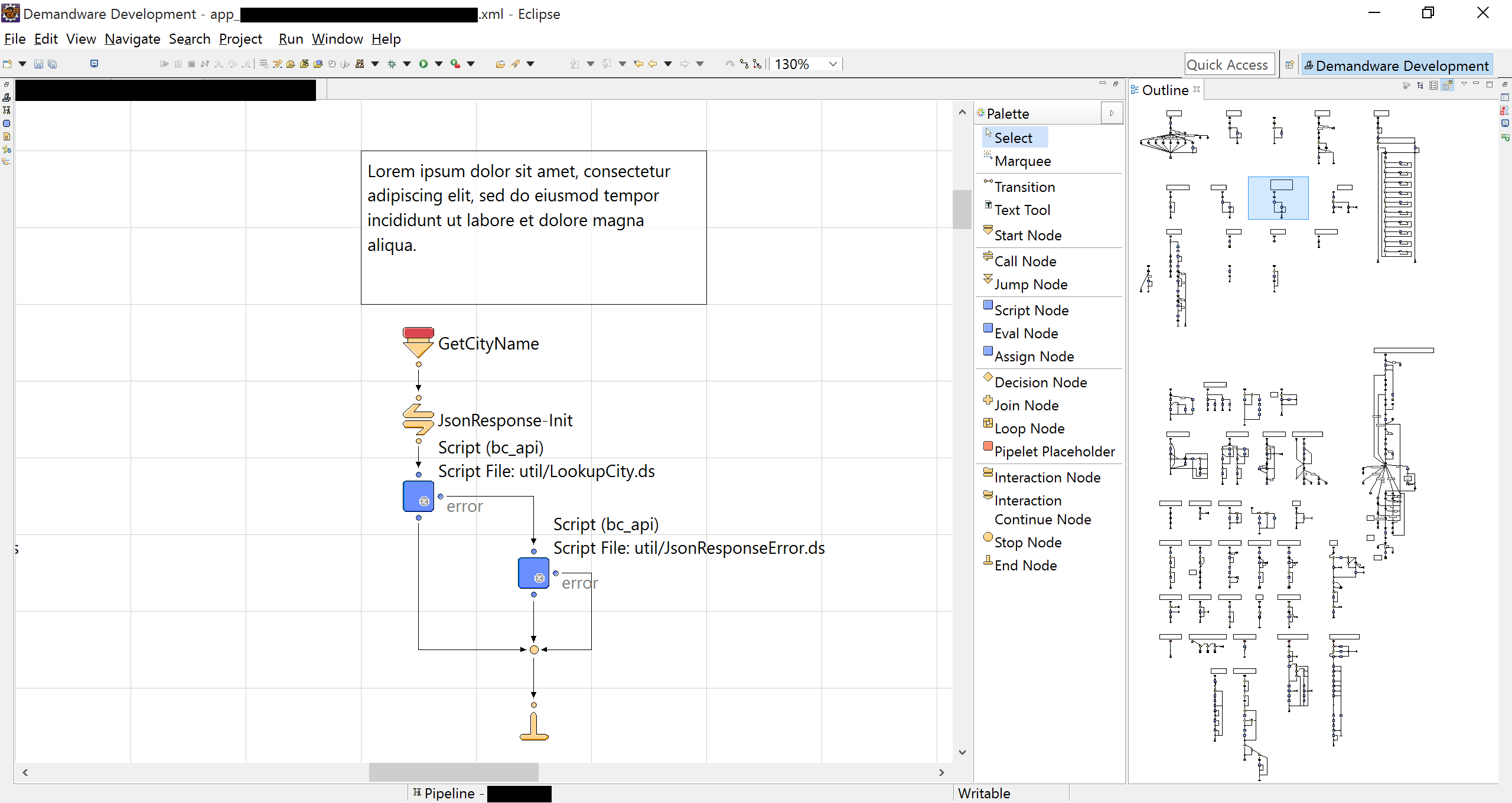
Demandware Pipelines essentially corresponds to controllers in an MVC architecture. A Demandware Pipeline is an XML file which the plugin I mentioned earlier, Demandware UX Studio for eclipse, renders as a drag and drop user interface which you see below.

The above image shows a Pipeline containing some subpipelines which can be seen in the outline overview. To give some context the above could be described as a class, which is the XML file itself aka the Pipeline. This Pipeline has methods, which is all the actual subpipelines i.e. GetCityName.
Demandware Pipelines resembles UML Activity diagrams and visually represents a workflow with actions that the subpipelines can take.
Using ASP.NET MVC as a reference a Pipeline would correspond to a controller, i.e. HomeController.cs would simply be Home.xml and the actions in a controller would be subpipeline start nodes i.e. GetCityName. This means that the Pipelines dictate your URLs in the following format url/{Pipeline}-{Subpipeline} which is similar to that of ASP.NET MVC.
Pipelines are constructed using Script nodes, Demandware Scripts, and Pipelets which are built in Demandware Scripts that provide functionality from API. These cannot be changed or modified in any way however one has the option to make wrappers that provides the same functionality. Furthermore looping constructs, control flow statements using decision nodes and assigning variables are also possible in Pipelines, just as in ISML templates and in Demandware Scripts, by dragging and dropping them in from the command palette.
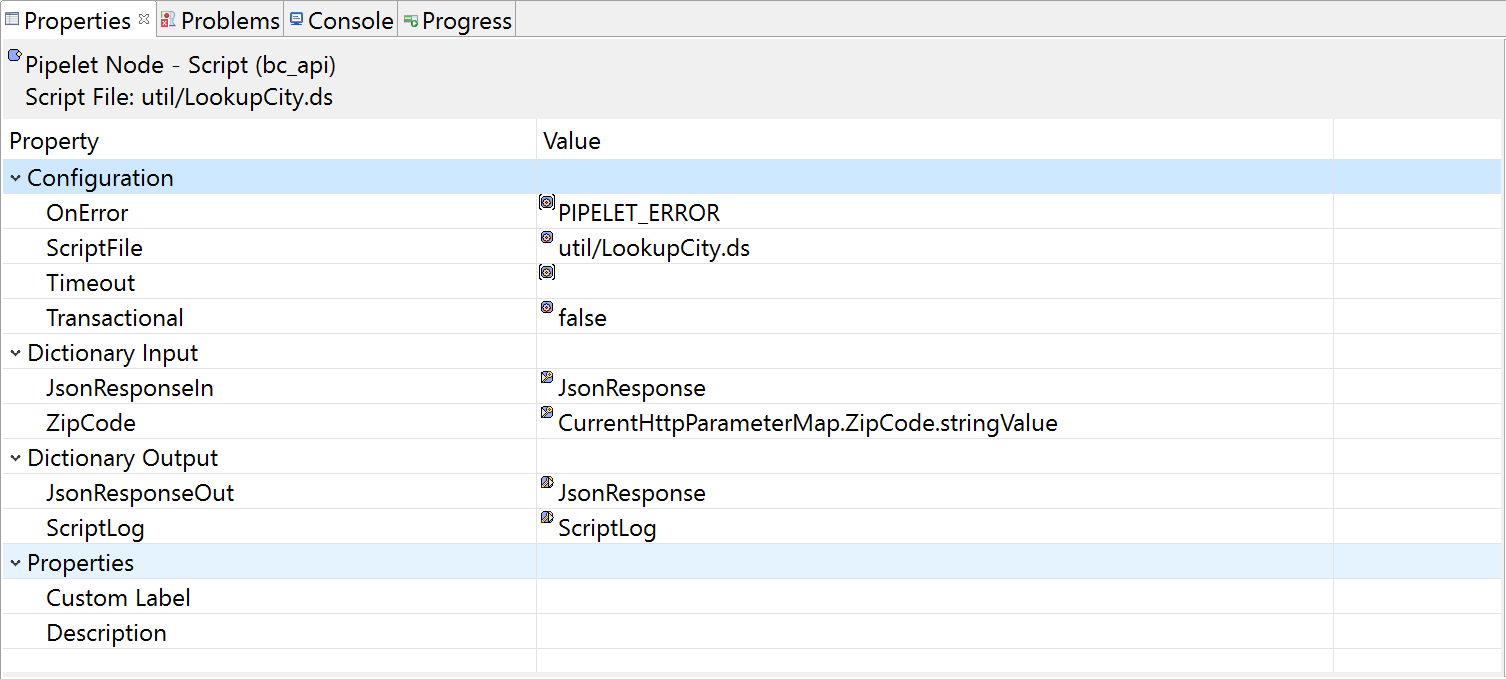
As I mentioned earlier script files can set expectations to input parameters and provide output variables. These variables are set from the Pipeline by selecting the node and opening the property view and typing in the names of the variables for the parameters.

Final words
I am not able to cover all parts of Demandware as it would also be beyond the scope of this post. Some things I have left out are property files for localization and internationalization. Another is forms which are XML files and these conceptually provide attributes, sometimes also known as data annotations. In ASP.NET MVC you would for example decorate your model with data annotations such as [Required]. In the provided image in the template engine section you can see on line 25 in the image that it maps to a form named profile that has a group called customer with a field named firstName.
I hope this gave a good insight into how Demandware works and what it is made of. If you have questions then post them in the comments below.
That’s it for now, take care!
